What is Vapor Mode? 🧐
Vapor Mode is a new and alternative compilation strategy inspired by Solid.js. It aims to enhance your apps' performance by compiling your code into a more efficient JavaScript output.
When used at the app level, you can drop the Virtual DOM completely, thus reducing your app's bundle size.
✅ Benefits
More performant
Uses less memory
Requires less runtime support code.
Solid.js has a very very similar reactivity system to Vue, they both use Proxies in their Reactive system with read-based auto-tracking. This is why Vue can implement a similar compilation strategy as Solid.js does.
How does Vapor Mode work? 🤔
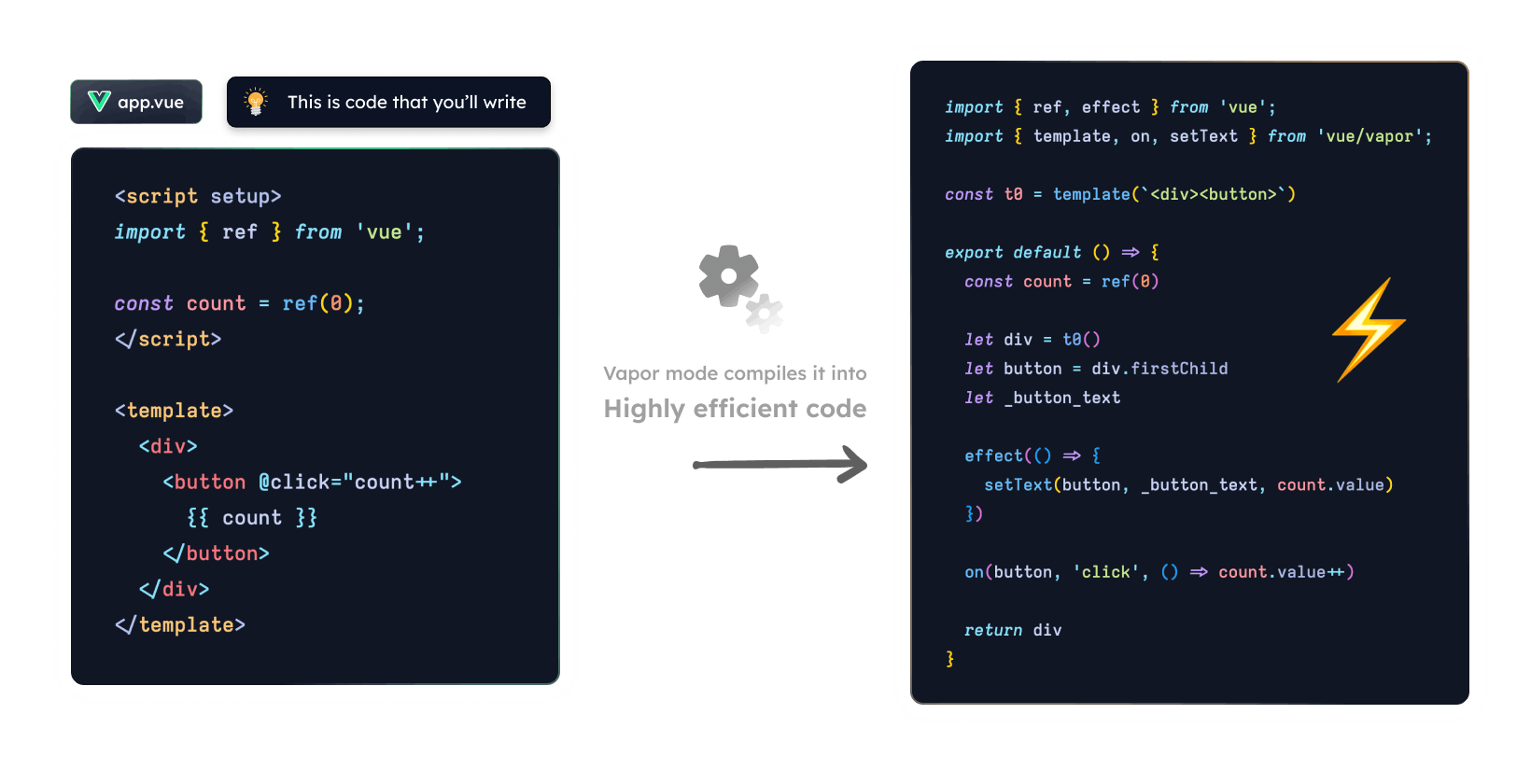
Given the same .vue Single File Component, Vapor mode will be able to compile it to a more performant JavaScript output.

To optimize the best performance, Vapor mode will only support a subset of Vue features, these being the new Composition API and .vue SFC's with <script setup>, Vue 3's new default way of writing apps. Read More on Vue's Year in Review.
What's the current approach?
Currently, Vue takes a hybrid VDOM/Compiler approach. The compiler takes the SFC's template, analyzes it and feeds a to the Virtual DOM.
This Compiler-Informed Virtual DOM approach allows Vue to perform better than V-DOM-less tools like Svelte 4 when performing DOM operations by a small margin.
How can I use Vapor Mode?
At the Component level.
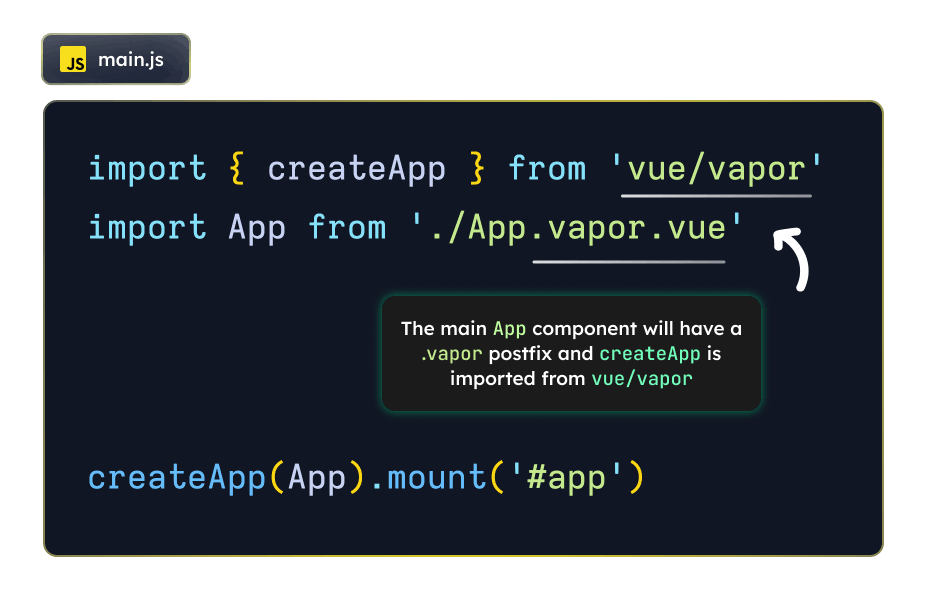
You'll be able to enable it using the .vapor filename postfix.

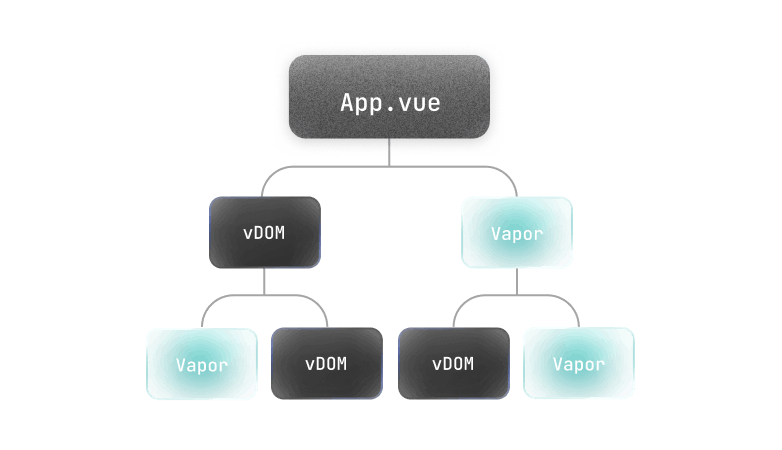
The end goal is to freely mix Vapor and non-Vapor components in the same app.

📝 * NOTE
Initially, Vapor Mode may begin with a vapor-only tree integrated into the vDOM, and then improve the interoperability between them from there on.
At the App level.

An app compiled this way will be able to drop the Virtual DOM runtime completely and will only include @vue/reactivity and the vapor mode runtime helpers which are extremely lightweight. An app written this way will have a baseline size of ~6kb, compared to the current ~50kb of a baseline Vue 3 app with vDOM. That's an 88% reduction! 🤯
Key points
It is an optional feature that won't affect existing codebases.
If you decide to upgrade your Vue version to one that includes Vapor Mode, this won't introduce any breaking changes related to Vapor Mode.
Vapor mode will be able to inter-operate with vDOM components.
So if you want to use any library that uses Virtual DOM like Vuetify, Vapor mode will still be able to support it.
Vapor Mode Stages
While still in development we have some news on it:
Stage 1: Runtime for Core Features
All the Vapor runtime helpers are introduced, these helpers are basically the code that helps out the generative code. This stage is pretty much done.
❇️ Goals
Support core directives (
v-on, v-if, v-for, etc...) and the component tree.Verify performance assumptions.
Hydration compatibility with existing SSR output.
Stage 2: Compiler for Core Features
The main focus here is to make sure that we can take a Vue template or JSX and turn it into something the runtime can handle.
❇️ Goals
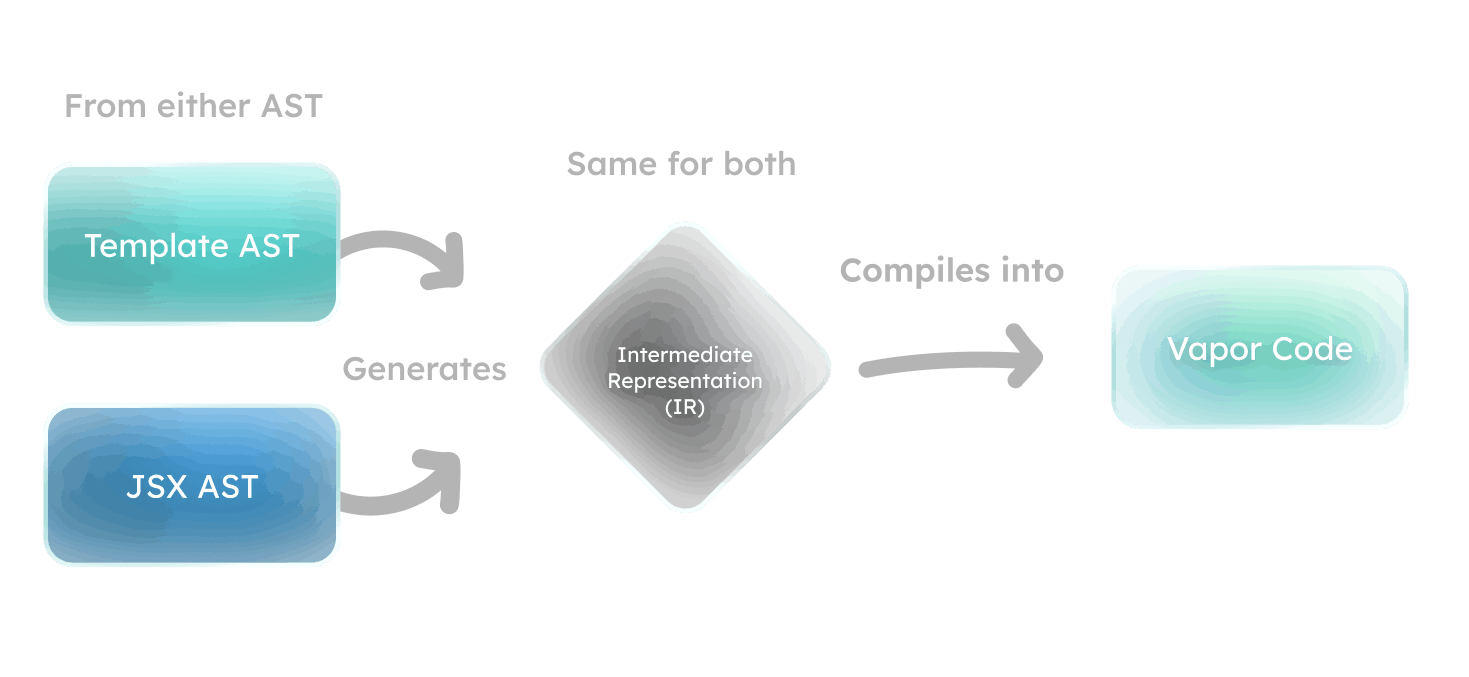
Shared code generation IR (Intermediate Representation)
JSX AST / Template AST - IR - Vapor Mode code
Why an Intermediate Representation?
The compilation process for Vapor Mode eliminates the need for manual render function creation due to the absence of a virtual DOM. However, some users require the extensive flexibility of JavaScript. In such cases, it's possible to compile JSX into Vapor code.
Both templates and JSX undergo a transformation into the same Intermediate Representation, which ultimately compiles into Vapor code.

Stage 3: Integration
Vue aims to make Vapor seamlessly embeddable into your existing applications, without requiring any modifications to your current setup. You have the flexibility to opt-in at the component level, enabling you to gradually introduce it to a subset of your application or specifically to performance-critical areas.
❇️ Goals
Tooling support for standalone Vapor apps
Running Vapor components inside existing apps
Running vDOM components inside Vapor
Stage 4: Feature Parity
In its initial release, Vapor Mode will provide only the essential core features while some of the more auxiliary features like <Transition />, <KeepAlive /> , <Teleport />, Suspense will be implemented after the Vue team has sorted out all of the previous goals.
In Summary
Vapor Mode is a new performance-oriented compilation strategy being developed by Vue.js
It will use the same template (assuming you're using the Composition API and
<script setup>and produce a more performant output.It will be incrementally adoptable - You will be able to choose to enable Vapor Mode either for individual components or for the entire app.
The end goal is to freely mix Vapor and non-Vapor components within the same app without issues, however, Vapor Mode may begin with a vapor-only tree integrated into the vDOM, and then improve the interoperability between them from there on.
Thank you for reading this blog! 😄
If you would like to see more new Vue 3-related content, follow me here and on Twitter as :icarus.gk.
Content used for this blog
The Vue Point - 2022 Year in Review
Jan 1, 2023
Vue: What to Expect in 2023 by Evan You - Vue.js Nation 2023
Feb 1, 2023
State of Vuenion 2023 - Vuejs Amsterdam 2023
Mar 1, 2023
Vue Mastermind Evan You answers Vue devs' questions - Vue Mastery
Jun 22, 2023
State of Vuenion 2023 VueConf US 2023
Jul 11, 2023

